介绍
定位
Rspress 是一个基于 Rspack 的静态站点生成器,内置了一套默认的文档主题,你可以通过 Rspress 来快速搭建一个文档站点,同时也可以自定义主题,来满足你的个性化静态站需求,比如博客站、产品主页等。
Rspress 的设计目标是:一流的编译性能、开箱即用的主题功能和足够灵活的扩展能力。
功能特性
Rust 高性能工具链
在 Rspress 中,为了突破传统前端工具的编译性能瓶颈,我们在 Rust 工具链上做了很多的努力。
首先,Rspress 基于 Rspack 构建,Rspack 是一个基于 Rust 的高性能前端打包工具,内置了多种优化手段,如:多线程并行编译、增量编译等,相比传统的 Webpack、Rollup 等打包工具,Rspack 的编译速度有着 5 ~ 10 倍的提升。
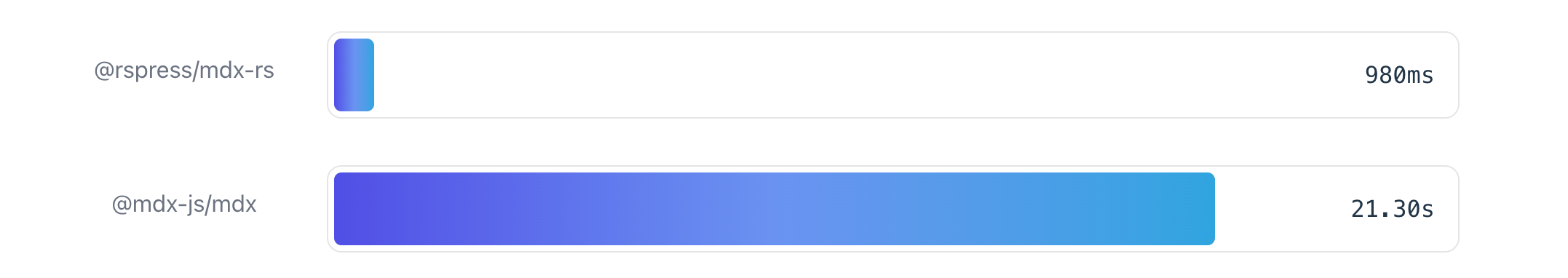
除了打包工具本身,对于文档框架中另一大编译性能瓶颈,即Markdown 编译,我们也将这一流程 Rust 化以进一步提速,基于开源的 mdxjs-rs 库扩展一系列插件,并通过 napi-rs 进一步封装出 Node.js 的调用接口,从而定制出 Rspress 的 Markdown 编译器(即@rspress/mdx-rs)。这款编译器相比传统的 JS 版本的编译器,有 10 倍以上的性能提升:

支持 MDX 渲染
Rspress 基于 MDX 来进行 Markdown 语法的扩展,支持在 Markdown 中使用 React 组件,同时支持在 Markdown 中使用 JSX 语法,语法上更加灵活:

在页面中嵌入 React 组件,可以让你的文档更加丰富多彩,如:

语法详情请参考 使用 MDX 小节。
主题功能
支持全文搜索
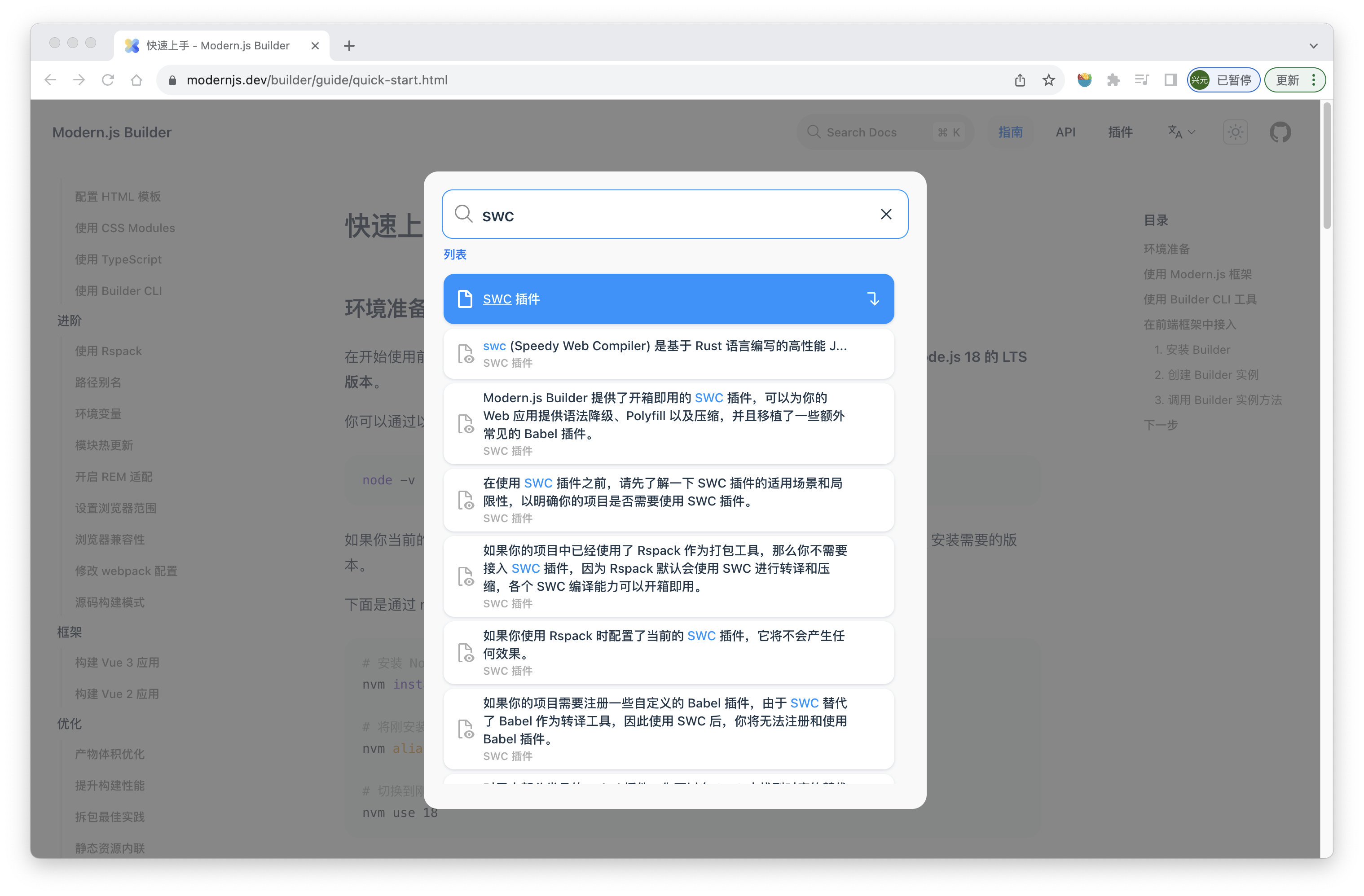
基于开源 FlexSearch 搜索引擎,提供开箱即用的文档搜索能力,也就是说,你不需要任何配置,就可以直接使用搜索功能,效果如下:

支持国际化(I18n)
内置国际化支持,支持多语言切换,且支持多语言内容搜索。详情可见 国际化。
代码块高亮
基于 PrismJS 来进行运行时代码着色,支持多种代码语言高亮。如:
import { defineConfig } from 'rspress/config';
import path from 'path';
export default defineConfig({
root: path.join(__dirname, 'docs'),
});自动生成布局
内置了多种布局组件,如:顶部导航、左侧侧边栏等,你可以通过配置文件来进行自动生成,详情可参考自动化导航栏/侧边栏。
同时,你也可以通过配置 pageType 来自定义布局类型,详情可参考 pageType。
支持自定义主题
支持自定义主题,可以通过配置文件来进行主题的定制,详情请参考 自定义主题。
插件机制
内部设计了插件系统,保证足够强的扩展性,你可以通过自定义插件来扩展 Rspress 各种各样的功能,详情请参考插件机制。
尝试 Rspress
进入 快速开始 了解如何使用 Rspress 快速搭建一个文档站点。
