Introduction
Position
Rspress is a static site generator based on Rspack, with a built-in default documentation theme. You can quickly build a documentation site with Rspress, and also customize the theme to meet your personalized static site needs, such as blog sites, product homepages, etc.
The design goals of Rspress are: first-class compilation performance, out-of-the-box theme functionality, and sufficiently flexible extensibility.
Features
High-performance Rust Toolchain
In Rspress, in order to break through the compilation performance bottleneck of traditional front-end tools, we have made a lot of efforts on the Rust toolchain.
Firstly, Rspress is built on Rspack, a high-performance front-end packaging tool based on Rust, which has built-in various optimization methods, such as multi-threaded parallel compilation, incremental compilation, etc. Compared with traditional packaging tools like Webpack, Rollup, etc., Rspack's compilation speed has increased by 5 ~ 10 times.
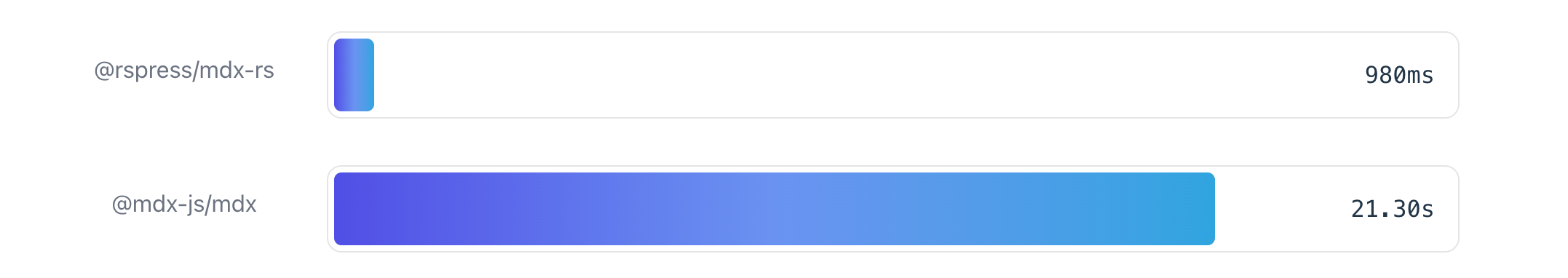
In addition to the bundler itself, for another major compilation performance bottleneck in the SSG framework, i.e., Markdown Compilation, we have also rustified this process to further speed up. Based on the open-source mdxjs-rs library, we extended a series of plugins, and further exposed the Node.js call interface through napi-rs, thus customizing the Rspress Markdown compiler (called @rspress/mdx-rs). This compiler has more than 10 times the performance improvement compared to the traditional JS version of the compiler:

Support for MDX Rendering
Rspress uses MDX to extend Markdown syntax, supports using React components in Markdown, and also supports using JSX syntax in Markdown, making the syntax more flexible:

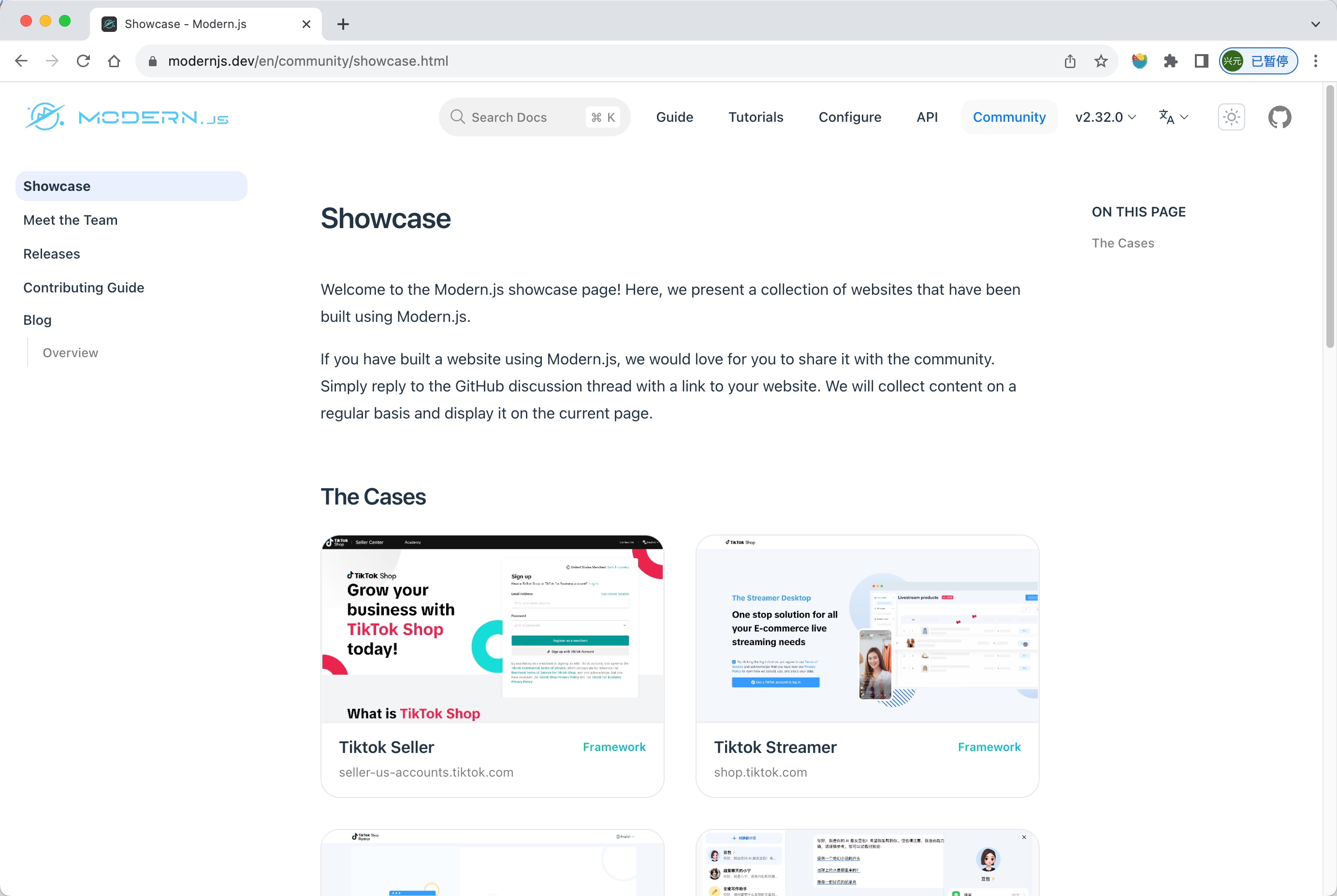
Embedding React components in pages can make your documents richer, such as:

Case source: https://modernjs.dev/community/showcase.html
For syntax details, please refer to the Using MDX section.
Theme Functionality
Full-text Search Support
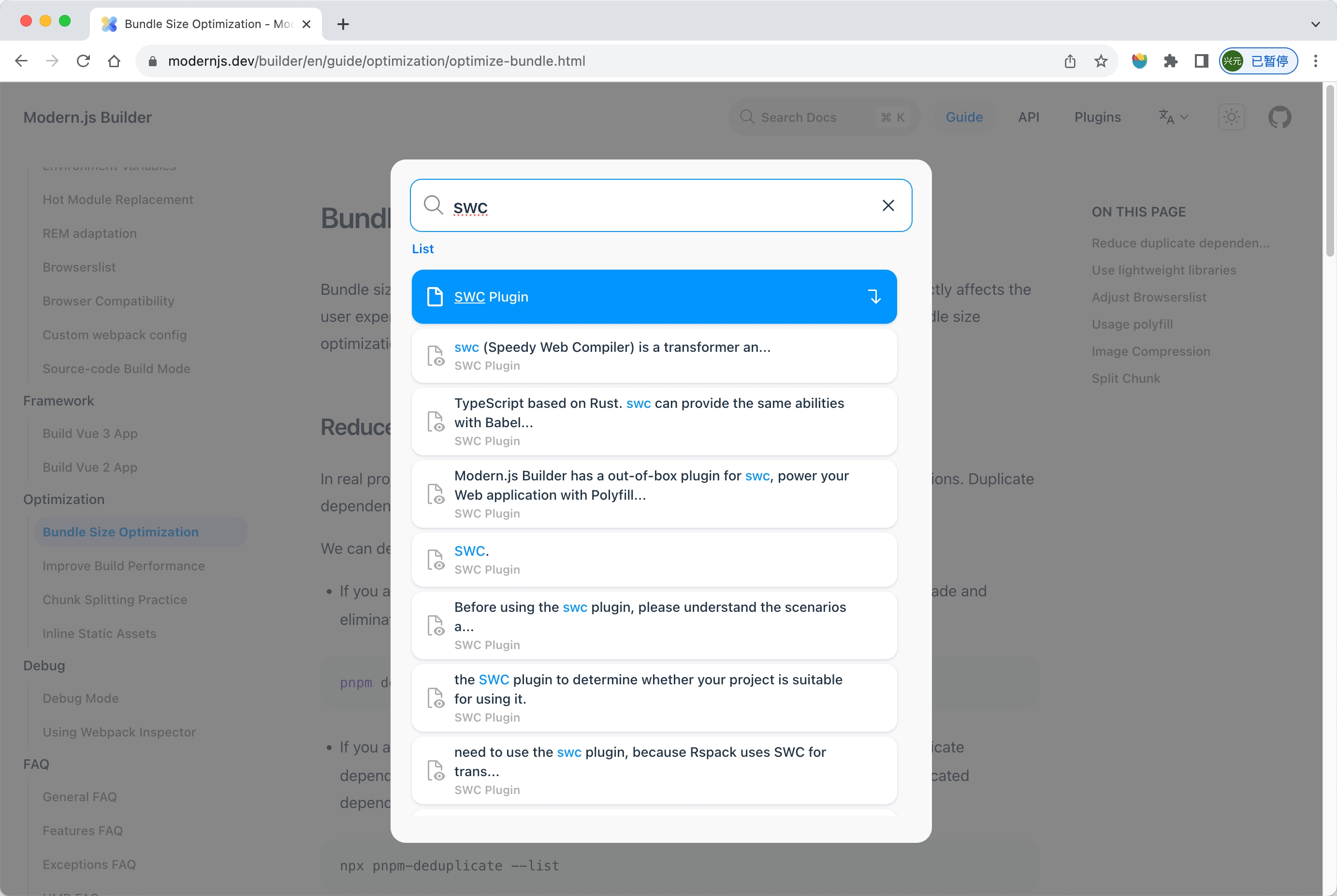
Based on the open-source FlexSearch search engine, it provides out-of-the-box document search capabilities, which means you can use the search function directly without any configuration. The effect is as follows:

I18n Support
Built-in support for internationalization, supports switching between multiple languages, and supports searching for content in multiple languages. Details can be seen in I18n.
Code Block Highlighting
Based on PrismJS for runtime code coloring, it supports highlighting of multiple code languages. For example:
import { defineConfig } from 'rspress/config';
import path from 'path';
export default defineConfig({
root: path.join(__dirname, 'docs'),
});Automatic Layout Generation
It has built-in various layout components, such as top navigation, left sidebar, etc. You can generate them automatically through the configuration file. For details, please refer to Automated Navigation Bar/Sidebar.
At the same time, you can also customize the layout type by configuring pageType. For details, please refer to pageType.
Custom Theme Support
Supports custom themes, you can customize the theme through the configuration file. For details, please refer to Custom Themes.
Plugin Mechanism
An internal plugin system is designed to ensure strong extensibility. You can extend various functions of Rspress by customizing plugins. For details, please refer to Plugin Mechanism.
Try Rspress
Go to Quick Start to learn how to use Rspress to quickly build a documentation site.
